Android App Development
App Shortcuts on Android
February 14, 2022
Apple has included 3D touch in its devices with the release of the iPhone 6s and iPhone 6s Plus. (2015)
This function has been replaced with the Haptic Touch, which lets you to perform various activities immediately through fast actions.To do typical tasks, you don’t need to launch an app. If you want to shoot a selfie, for example, you don’t need to open the Camera app. With a simple tap on the Camera app, you can take a selfie directly or in the Maps app, you may either mark your destination or submit your location easily from your Home Screen.
In this post, we’ll create a simple banking Android app that opens your accounts , see latest transfers , currency transactions and let’s say nearby branches of your bank as well as add static “App Shortcuts” to it. Keep in mind that App shortcuts are dynamic in nature, as you may add, remove, and edit them.
Setting up the App Shortcuts
Adding some information to the launcher activity in your AndroidManifest.xml is the first and most important step in implementing your shortcuts.
We added the <meta-data> tag to the launcher activity “SplashActivity” in our example, with the name attribute android.app.shortcuts and the resource (xml/splash_shortcuts) :

As shown in the AndroidManifest file, our app contains the SplashActivity, and we will navigate to the NearByBranchesActivity , AccountsActivity, CurrencyTransactionsActivity and LatestTransfersActivity via the shortcuts.
From the above manifest, it is obvious that we should create the folder
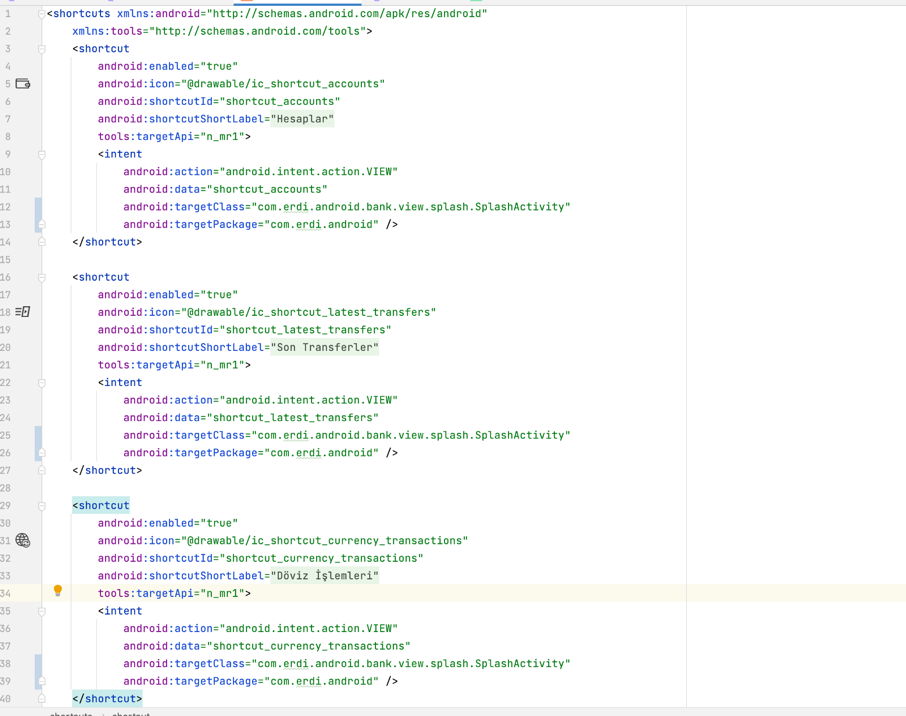
- >res>xml and add the splash_shortcuts.xml file.

Each <shortcut> element provides information about a static shortcut, such as its icon, labels for its description, and the intents it launches within the app; it must have at least one <intent> element.
The descriptions for the various characteristics inside a static shortcut are listed below. For android:shortcutId and android:shortcutShortLabel, you must give a value. The rest of the parameters are optional.
- shortcutId: When a ShortcutManager object executes actions on it, it returns a string literal that represents the shortcut.
- enabled: It defines whether the shortcut may be interacted with by the user. If false, the property shortcutDisabledMessage should be set to describe why the shortcut was deactivated.
- icon: It defines the icon that will be displayed, it cannot include tints.
- shortcutShortLabel: The sentence that will be displayed to the user and will include the shortcut’s name. It is suggested that you keep it to a maximum of 10 characters.
- shortcutShortLabel: It is suggested that you restrict yourself to 25 characters.
- shortcutDisabledMessage: It is displayed when the user clicks on a disabled shortcut.
You can also follow the characteristics of shortcut attributes from https://developer.android.com/guide/topics/ui/shortcuts.
Last but not the least, you should handle this intent data from other activites. I can suggest that you should create ShortcutUtil or Shortcut enum to store the shortcuts like given below from my codes (here ı prefer ShortcutUtil class to store shortcut of the wanted screen) :

After that , you should handle the these shortcut utils like ;

But here our data represent our intent.dataString.
Now ı can show you our application will be like ;

Author: Erdi Koç



















































